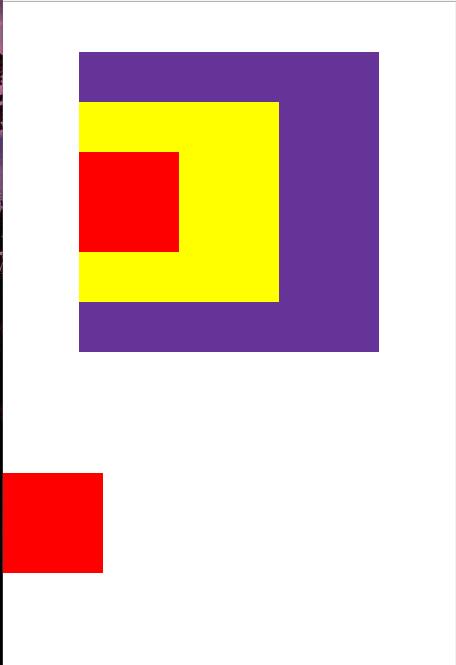
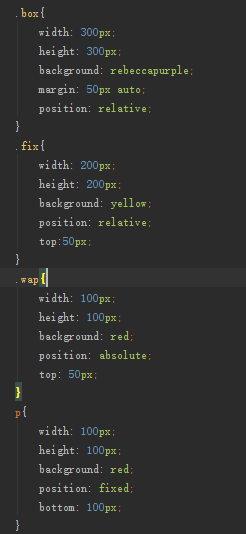
position
static 静态定位(没有定位)默认
relative 相对定位,相对于正常位置(原本没有定位之前的定位)进行定位,还要占据位置
absolute 绝对定位,没有占据位置,使元素完全脱离文档流
fixed 固定定位,相对于浏览器窗口进行定位


本文共 184 字,大约阅读时间需要 1 分钟。
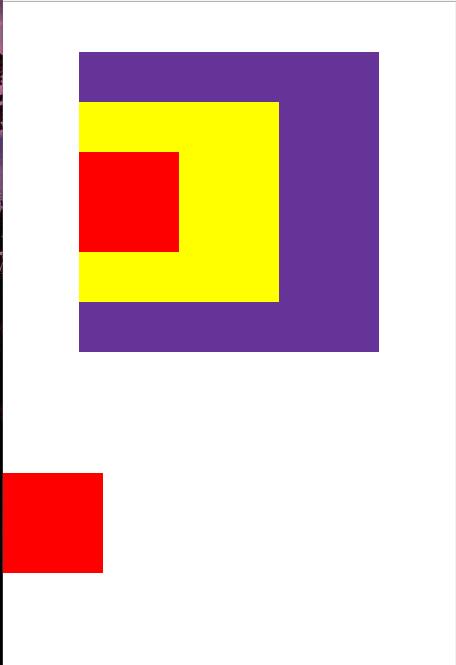
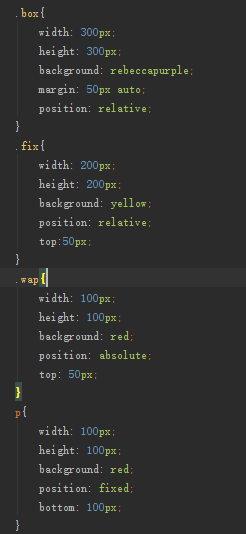
position
static 静态定位(没有定位)默认
relative 相对定位,相对于正常位置(原本没有定位之前的定位)进行定位,还要占据位置
absolute 绝对定位,没有占据位置,使元素完全脱离文档流
fixed 固定定位,相对于浏览器窗口进行定位


转载于:https://www.cnblogs.com/shiyan1998/p/9900005.html